Schema.org brought about a revolutionary collaboration between the world?s top search engines to create a method that made it easier to categorize and identify important information on websites. However, local businesses are largely behind when it comes to adopting current web design and SEO practices.
As this TechCrunch article pointed out, ?Only 25% of U.S. local businesses have websites and just 10% show their prices online.? Local businesses that want to utilize the internet to get more customers should implement Schema Markup, as it allows search engines to display important information, such as hours, testimonials, reviews, and even menus easily in search results.
Geographic Markup
Making sure a business? geographic and contact information is listed correctly on their website should be the first step when it comes to implementing schema onto a website. The Local Business section of Schema.org has a variety of categories that businesses can implement as part of the footer or contact page of their website, including address, phone, fax, operating hours, and even accepted payment types.
The schema markup is displayed via div tags and isn?t displayed on the live version of the website. The div tags designate the information that applies to the chosen schema markup:
<div itemscope itemtype=?http://schema.org/Attorney?>
<span itemprop=?name?>ABC Attorneys</span>
<div itemprop=?address? itemscope itemtype=?http://schema.org/PostalAddress?>
<span itemprop=?streetAddress?>123 Main Street</span>
<span itemprop=?addressLocality?>Malibu</span>,
<span itemprop=?addressRegion?>CA</span>
<span itemprop=?postalCode?>90263</span>
</div>
Phone: <span itemprop=?telephone?>555-423-2352</span>
<a href=?http://googlemapsurl.com? itemprop=?maps?>URL of Map</a>
</div>
In this example for an Attorney?s office, the only information that is displayed on the public-facing side of the website is the information between the span and div tags. Visitors won?t be able to tell that a business is using schema unless they view the source code of the website.
The ?itemprop? in the span tag identifies the schema markup property for that piece of information. All available properties are shown on Schema.org in their applicable category.
Reviews and Testimonials
Reviews on sites like Yelp, Google, Bing, and UrbanSpoon help local businesses get more exposure and build their online credibility. A 2012 study published on Search Engine Land shows that 72% of consumers trust online reviews as much as personal recommendations. Using schema in tandem with in-site reviews and testimonials helps search engines find the information quickly and display reviews of a company?s product and services on search engine results pages:
<div itemprop=?review? itemscope itemtype=?http://schema.org/Review?>
<span itemprop=?name?>Value purchase</span> -
by <span itemprop=?author?>Lucas</span>,
<meta itemprop=?datePublished? content=?2011-03-25?>March 25, 2011
<div itemprop=?reviewRating? itemscope itemtype=?http://schema.org/Rating?>
<meta itemprop=?worstRating? content = ?1?/>
<span itemprop=?ratingValue?>4</span>/
<span itemprop=?bestRating?>5</span>stars
</div>
<span itemprop=?description?>Great microwave for the price. It is small and fits in my apartment.</span>
</div>
(example from schema.org)
In addition to using schema to designate on-site reviews and testimonials, local business websites should also identify links to their online review pages on the sites mentioned above, like Yelp and UrbanSpoon. Having links to these profiles on the local business website will help them get indexed faster.
Events
Many local businesses struggle publicizing their events. Using schema to identify events helps search engines display them in search results. Schema.org has sections for sporting events and then events by other businesses. The other events can also be boiled down even further to different types of events, such as festivals, comedy, food, music, and more. Using the most specific markup possible can help get better display results.
Here is an example of a music festival schema:
<div itemscope itemtype=?http://schema.org/Event?>
<a itemprop=?url? href=?www.url.com?><span itemprop=?name?>Music Festival<span></a><div itemprop=?description?>Featuring 100 different artists</div>
<meta itemprop=?startDate? content=?2013-05-05T?> Starts: at 2:00 pm
<meta itemprop=?endDate? content=?2013-05-06T?>Ends:???10:00 pm
<div itemprop=?location? itemscope itemtype=?http://schema.org/Place?>
<a itemprop=?url? href=?www.URL.com?>Central Ampitheater</a> <div itemprop=?address? itemscope itemtype=?http://schema.org/PostalAddress?><span itemprop=?addressLocality?>Orlando</span>,?<span itemprop=?addressRegion?>FL</span></div></div>
<div itemprop=?offers? itemscope itemtype=?http://schema.org/AggregateOffer?><span itemprop=?lowPrice?>$25</span> ? <span itemprop=?highPrice?>$250</span>
</div>
</div>
Using schema on all events, including workshops, meetings, and more, can help them be found more easily in search results relating to local events in the area, such as a search for ?concerts Chicago, IL? Having schema in place for your business? concerts in Chicago, IL can help get them on the search results for this query.
Google Authorship
Google Authorship isn?t directly promoted on Schema.org, but it?s an important piece of markup that local businesses should implement if they have regularly updated content or have a blog. By connecting authors? names on the website to their Google+ profiles through the rel=Author tag, Google is better able to categorize a person?s written content online, possibly leading to greater exposure, traffic, and AuthorRank (especially if the person is an expert in the local community or industry).
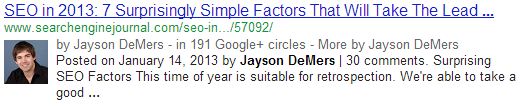
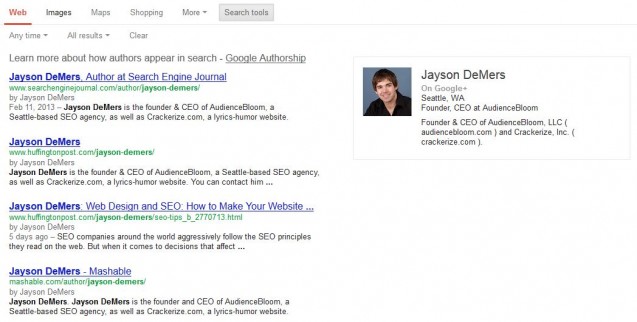
A few developers have offered WordPress plugins for author boxes and following the steps to connect everything together is relatively easy. Once an author lists the places to which they contribute on their Google+ profile, and the rel=Author tag is used for their name, it can pull up results that look like this:

The author?s photo is displayed, along with their name and Google+ circle metrics. It also gives a link to more of their work:

Having reputable content on a local business? website by authors set up on Google+ helps both businesses and authors increase their visibility and credibility. For instance, a local attorney with well-written articles on legal issues written for their target audience will seem more credible than an attorney?s website with very little to no content at all.
NOTE: Additionally, it?s crucial that local businesses set up their Google+ business page. While this doesn?t directly relate to many schema properties, Google Places has merged into Google+ and businesses can get more exposure when they manage their Google+ pages, as Google pulls in reviews and other schema information from a business and displays it with the business? Google+ page in search results.
Form Generators & Testing Tools
Creating custom schema markup for a local business website doesn?t have to be difficult. There are several form generators that will generate the code automatically, after the user chooses their categories and properties:
In summary, business websites will be more easily found in the search results simply by implementing the proper schema markup. In the end, search engines and website owners want the same thing ? to make information easier to find for the users who are searching for it.
Source: http://www.searchenginejournal.com/how-to-use-schema-markup-for-local-seo/60245/
coachella rick ross yahoo finance iOS 6.1 BlackBerry aapl Kwame Harris
Hey man,
ReplyDeletewow! A great example of epic content. Plz explain in brief if possible Search Engine Optimization Consultant